1.安装node.js
去官网下载最新版本双击安装,node.js中集成了npm,所以node安装好后,npm也安装好了。
2.安装vue-cli
运行命令全局安装:npm i -g vue-cli
安装好vue-cli后也就安装上了webpack。vue-cli是基于nodejs+webpack封装的命令行工具,可以理解为汇集了各种命令的bash,或者bat。原本需要自己配置webpck的相关配置,被cli简化了。并且安装vue的用户习惯整理了一套构建和目录规范。这样,你只要按照vue-cli的配置规则来,就可以满足很多繁琐的webpack+plugin配置。
3.然后创建一个 webpack 项目并且下载依赖
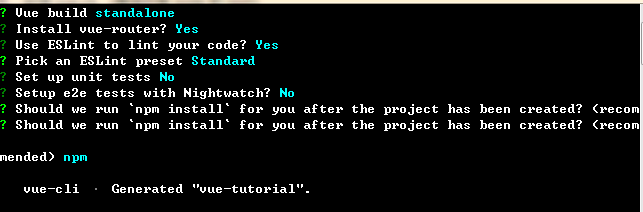
vue init webpack vue-tutorial

填写项目设置按回车(图没有截全),最后一项按回车直接在项目中执行了npm install
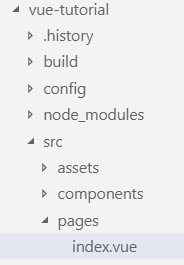
进入文件夹中查看,发现项目已经构建好了

4.进入项目文件夹,运行项目
cd vue-tutorial
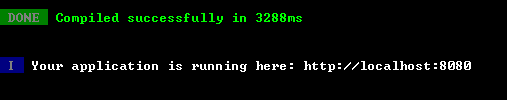
接着使用 npm run dev 在热加载中运行我们的应用

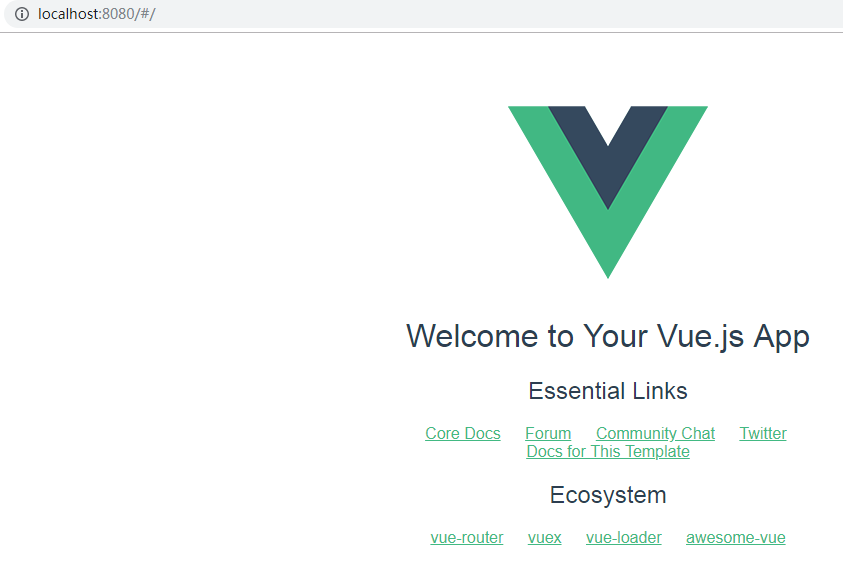
运行成功:

5. 创建新页面:在src下添加了pages文件夹,然后添加了index.vue文件

6.配置router路径

在地址栏输入index页面显示

但是现在index页还不是默认显示的页面,修改一下router配置,设置默认首先打开index页面:

在地址栏中无需输入index,首先显示index页,效果:
